最近色々なAIサービスが出てきましたが、私たちWebデザイナー待望のAIサービスが登場しました。それが「ロリポップ!AIアシスタント(β)」
ロリポップ!AIアシスタント(β)とは、AIにホームページの用途や目的、コーポレートカラーなどを文章でAIに伝えると、なんとAIがその要望に沿ったWebサイトのコードを書き出してくれるというもの。しかもそこで作ったサイトをそのままロリポップのサーバにアップできる機能もあります。こんなの出てきたらもはやWebデザイナーいらないんじゃないか?と思ってしまいますが、どんな感じか早速使ってみました。
AIアイスタントの使い方は?

使い方は簡単。下記のAIアシスタントのページへいき、AIに作ってもらいたいWebサイトの仕様入力し「AIアシスタントへ送信」をクリックするだけです。簡単すぎる。
ちなみにAIアシスタントを使うためにはロリポップサーバのアカウントが必要になります。サーバ契約は下記から可能です。
AIアシスタントで出来上がるWebサイトとは?
では作っていきましょう。早速下記のように入力してみました。
ランニングクラブのサイトを作りたいです。仕様は下記になります。
・1ページのLPです
・クラブ名は「Mulberry」
・ブランドカラーは#ffef38
・ヘッダーの左にロゴを配置し、右にグローバルメニューを配置してください。
・グロナビは「TOP・私たちについて・活動内容・お問合せ」の4項目
・ヘッダーは上部固定
・グロナビのTOPをクリックするとページの上部に戻る。他のメニュー項目をクリックすると、各項目のタイトルにページ内移動。
・「私たちについて」にはクラブの写真とクラブ紹介の文章を掲載してください。
・「活動内容」は毎週水曜日の19:00〜21:00 総合運動公園でランニング練習をおこなっています。
・「活動内容」にGooglemapも表示
・「お問合せ」はメールフォームを作ってください。項目は「名前・メールアドレス・問合せ内容」の3点
・フッターにはツイッターとインスタのアイコンを設置
・レスポンシブ設計でお願いします。

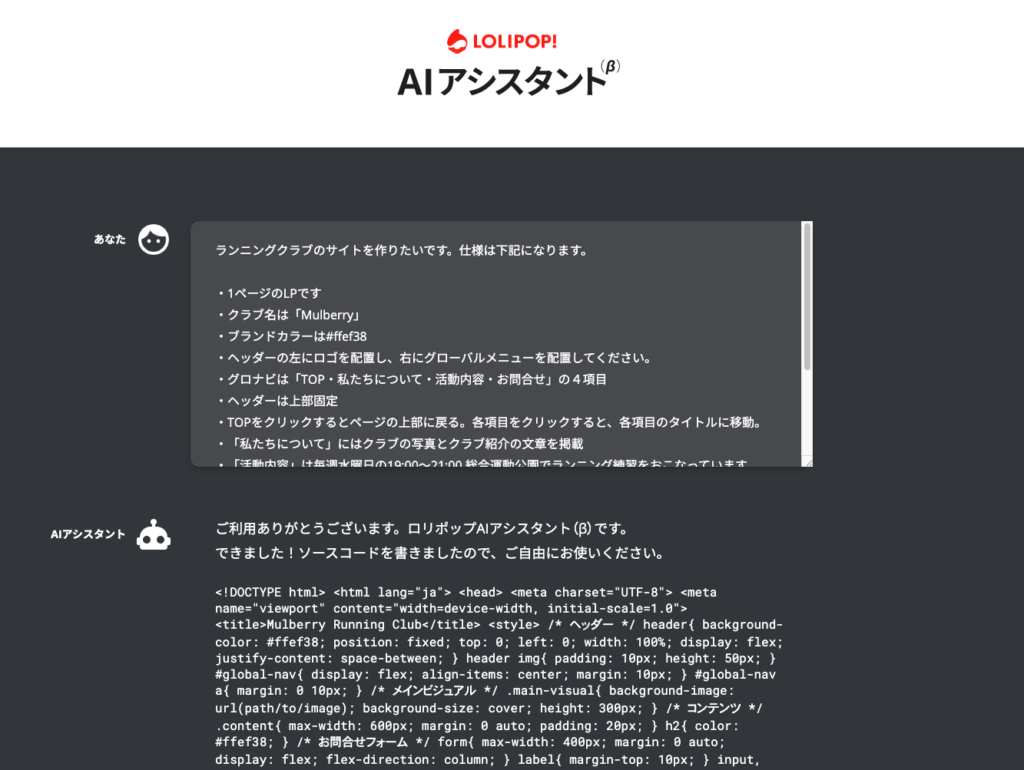
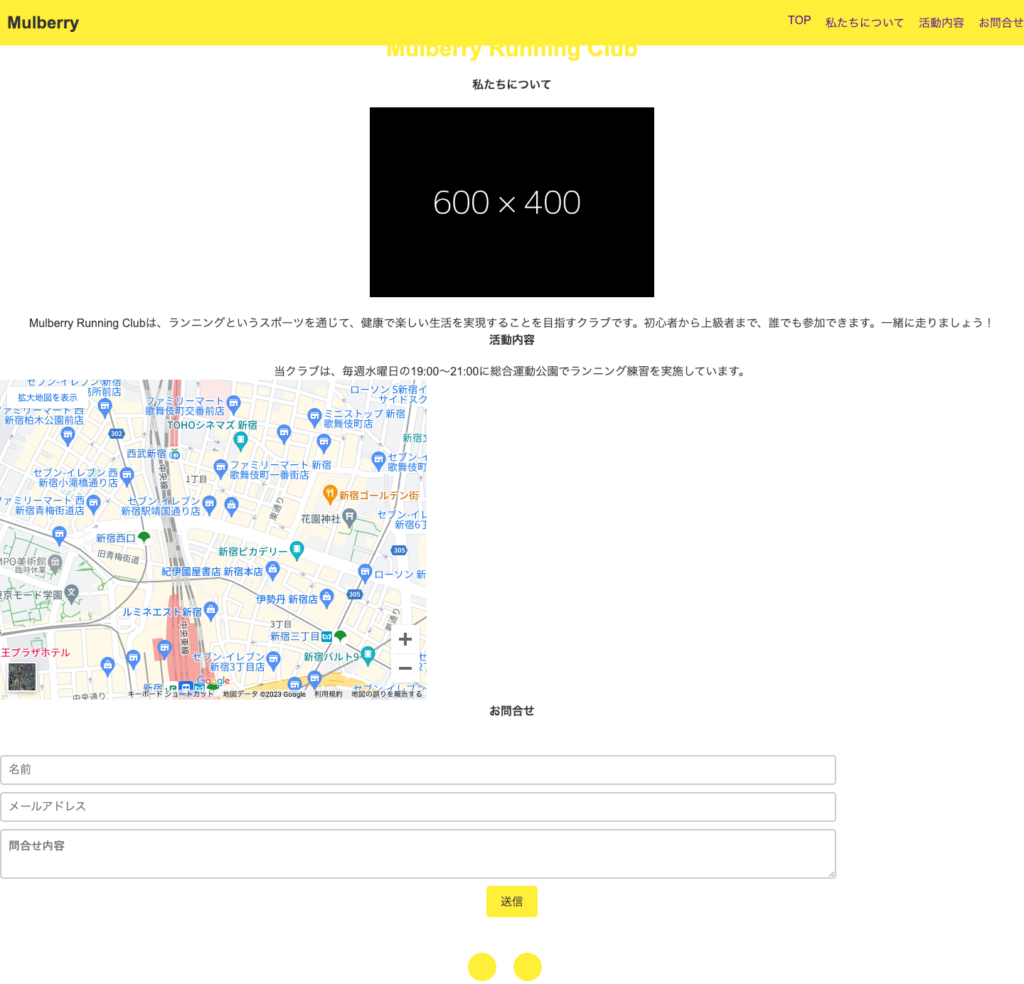
待ち時間は約1、2分。AIアシスタントがコードを書いてくれます。実際にどんなサイトができたかというと…下記のようなサイトが出来上がりました!

想像以上にすごい!ちゃんとセクションごとに背景色もついてる!
しかし気になるところは多々あるのでこのままではアップはできませんが、それでもあの文章だけでここまで構築するのはすごい!しかもソースを見ても綺麗なんですよね。h1とかh2もしっかり使ってあるし、項目ごとにsectionで分けてある。ロゴはh1にせず別にh1をしっかり持ってくるところとか考えられている。実際にAIが書いてくれたコードを下記にアップしてあるので気になる方はぜひ見てみてください。
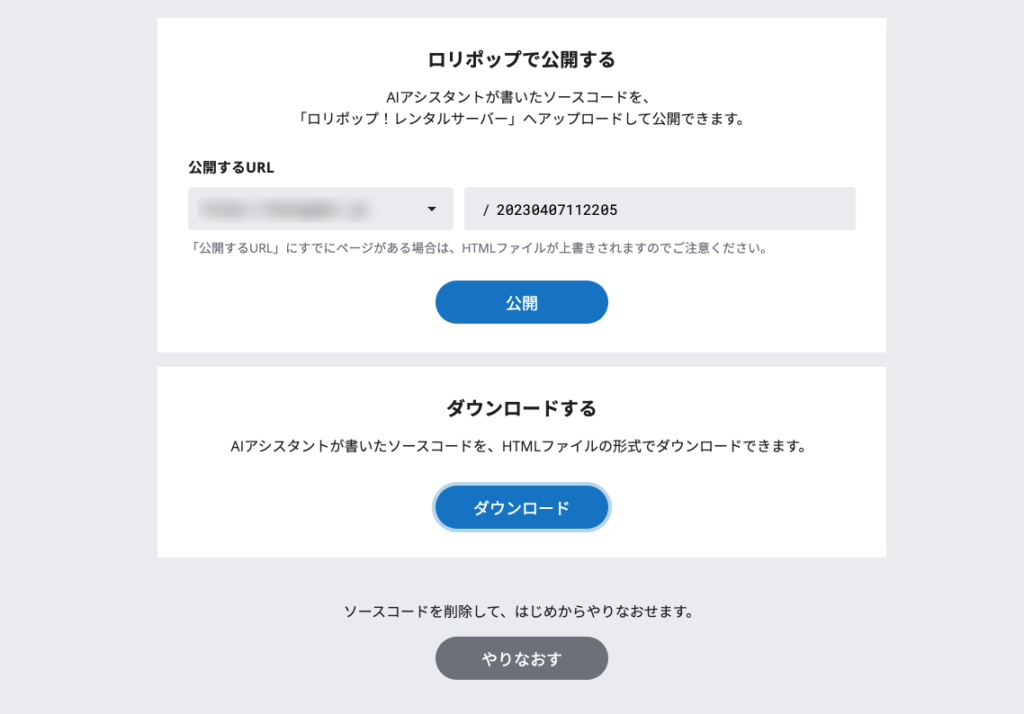
ロリポのAIアシスタントはただコードを書いてくれるだけでなく、そのままサーバにアップすることも可能です。

公開するURLを指定して公開することもできますし、データをそのままダウンロードすることもできます。サイトの出来がイマイチであれば、何度でもやり直すことが可能です。
ちなみに同じ文章で何度か試したのですが、毎回違う結果が出ます。私の場合、他にも下記のようなサイトが作られました。何度か試しましたが、同じサイトが作られることはなかったです。もしAIが作ってくれたサイトがイマイチだった場合、同じ文章でもう一度チャレンジすると次は良い結果になるかもしれません。


また文字数の関係なのかエラーになることも。400文字程度であればエラーは出ませんが、500文字程度になるとエラーでサイトが作れませんでした。エラーになって作れないという方は一度文字数を減らしてみてはいかがでしょうか?
実務では使えるか?
現段階ではまだベータ版であり、実務でそのまま使うのは難しいですが、今後性能が上がれば実務でも使えるのではと感じました。
特にロリポップのAIアシスタントはサーバにアップするところまでできるので、今後はサイトの修正などでも使えるのではないでしょうか?(というかそういう機能が作られて欲しい!!)
例えばサーバにアップされているhtmlデータを指定し、その中の特定の箇所の文章を修正してそのままアップしてくれるとか。もちろんバックアップ機能とかプレビュー機能がある状況でないと怖くて使えませんが、精度が上がれば実用可能だと思います。
特に今まではお客様の方で更新できるようにWPなどのCMSを搭載することが多かったですが、AIがサイトを修正できるのであればWPを入れる必要もないのではと考えます。
私は新着情報の更新や、サイトが大きい場合一括でヘッダーやフッターが更新できるというメリットがあるためWPを入れているので、例えばAIが新着情報を更新してくれるならWPはいらないし「全てのページのヘッダーの〇〇を修正して」などの指示でAIが修正してくれるなら、WPを搭載する必要はなくなります。
日々進化するAI。進化スピードが早すぎてもはやついていけませんが、AIに仕事を奪われるのではなく、AIを相棒と考えて上手に利用しながら付き合っていく方法を模索していきたいですね。